Web网页屏蔽PDF输出的打印
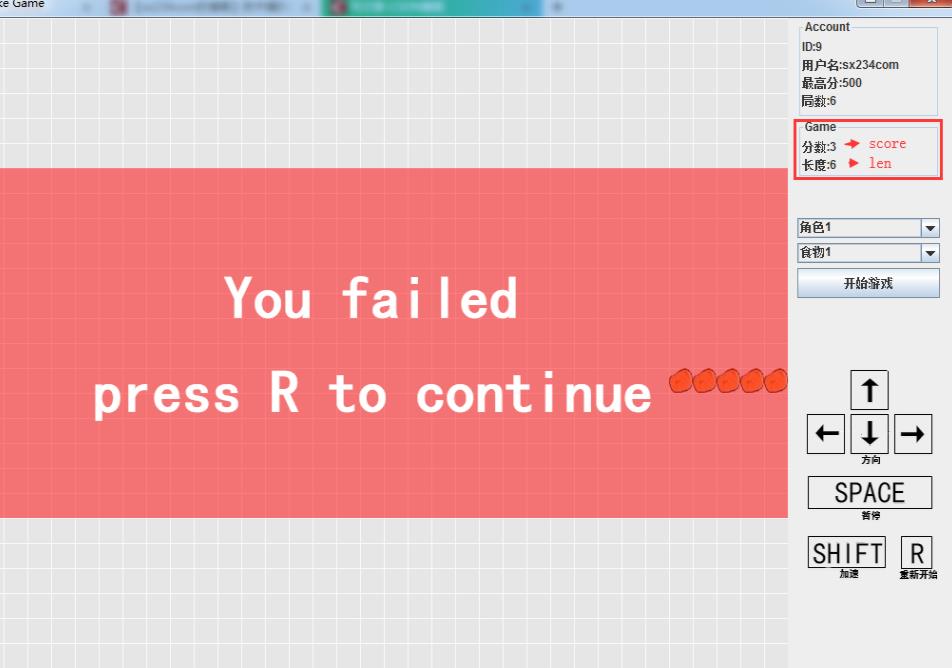
屏蔽如下打印:

原理比较意外,光靠浏览器自带pdf控件的话基本是做不到的,所以我们可以换一个思路,用一个div遮罩区域,直接遮罩住可以操作的红框中的几个按钮,只保留滚动条区域,然后禁用遮罩的右键,这样的话在我们的页面上基本上不可能主动打印了,如果ctrl+p的话,也不怕,遮罩的影响下,pdf区域是一片空白,主要代码如下。
/**
遮罩#divMask
**/
<div class="divMask" style="position: absolute; width: 97%;margin-top: -5px;margin-left: -5px; height: 100%;background-color: rgba(255,255,255,0);z-index:5555;opacity:0.3;"></div>
/**
pdf展示层
**/
<IFRAME id="printPage" position="relative" marginWidth=0 marginHeight=0 frameBorder=0 width=100% height=100%></IFRAME>
要注意的几个点position,z-index,opasity。具体内容不多赘述。
————————————————
版权声明:本文为CSDN博主「JOKER叔叔」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ff_winnie/article/details/105482227
正文到此结束